Tableau Bitesize: Progress To Target - Progress Bar Chart
- James Goodall

- Jan 8, 2021
- 2 min read
This post will detail how to create a progress bar chart that shows progress towards a 100% goal

Essentially this is a 100% stacked bar chart, and as such there are a few ways to achieve this, but I’ve gone for a dual axis approach as described below
This, together with the other blog posts in the ‘Progress to Target’ series will use the ‘progress_dummy_data.csv’ file attached below:
This file contains dummy data related to 5 teams – it has just 3 columns: ‘ID’, ‘Team Name’, and ‘Target Met’ and is therefore recording which teams have met their particular (generic) target
As with the other blog posts, start off by creating a parameter from the ‘Team Name’ field:


Next, create a calculated field called ‘Team Filter’ as follows:

[Team Name] = [Team Name Parameter]
Then drag this to the Filters card and select ‘True’

You can then choose a team from the list of parameters – in this example I will be using ‘team_3’
OK so let's set up the calculated fields we need for this one (not many don't worry)
1

MIN(1)
‘Total Met Target’:

SUM(IIF([Met Target],1,0))
This one simply records a ‘1’ value whenever the team has a TRUE value for the ‘Met Target’ field which we can then use to calculate the %
% Met Target

[Total Met Target] / COUNT([progress_dummy_data.csv])
OK and that’s it – we can start building the view
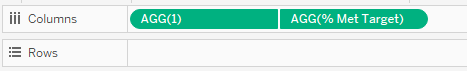
Drag the ‘1’ field and the ‘% Met Target’ field onto the ‘Columns’ shelf and set them as Dual Axis (remembering to Synchronise the axes)

Change both mark types to a Bar Chart and adjust the size and colours (as usual I picked a washed out grey for ‘uncompleted’ section and a bolder colour for the % completed)

Tick ‘Show Mark Labels’ on the ‘% Met Target’ mark, format to your choosing, remove all lines and borders and hide the headers

Now that was easy wasn’t it? I hope you found this useful but if you have any questions – please feel free to leave a comment below!
The workbook on Tableau Public below contains all of the chart types used in the ‘Progress to Target’ series, including this one




Comments