Tableau Bitesize: Progress To Target - Waffle Chart
- James Goodall

- Jan 8, 2021
- 2 min read
This chart type was only made possible for me by the one and only Andy Kriebel in this video and this post will basically follow the same principle he shows there

We will need 2x data sources for this one and we will complete the chart using Blending.
This, together with the other blog posts in the ‘Progress to Target’ series will use the ‘progress_dummy_data.csv’ file attached below:
This file contains dummy data related to 5 teams – it has just 3 columns: ‘ID’, ‘Team Name’, and ‘Target Met’ and is therefore recording which teams have met their particular (generic) target
The second data source we need is a template file for the waffle chart (attached below)
Using the waffle chart template as the primary data source, drag the ‘Column’ and ‘Row’ fields to their respective shelves both as Discrete Dimensions

Next, drag the ‘Percentage’ field to the ‘text’ mark

You can see that the default sort order has gone from top right to bottom left
To change this, right-click on either the ‘Column’ or ‘Row’ pill and click ‘Sort’, then change the sort order to ‘Descending’ and click ‘OK’

You can then remove the ‘Percentage’ from the Marks card
Now we will want to start adding in our data
Using the ‘progress_dummy_data.csv’ as the secondary data source, create 2x Calculated Fields called
‘Total Met Target’:

SUM(IIF([Met Target],1,0))
This one simply records a ‘1’ value whenever the team has a TRUE value for the ‘Met Target’ field which we can then use to calculate the %
% Met Target

[Total Met Target] / COUNT([progress_dummy_data.csv])
(picture below for clarification of which data source these fields should be created in)

Create a parameter from the ‘Team Name’ field:


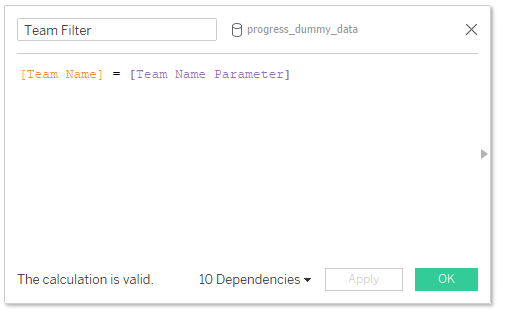
Next, create a calculated field called ‘Team Filter’ as follows:

[Team Name] = [Team Name Parameter]
Next, back in the ‘waffle_chart_template’ data source, create a calculated field called ‘% Colour’ as below

[progress_dummy_data].[% Met Target] >= SUM([Percentage])

This will allow us to aggregate the total % value at the level of each team
Drag this field onto the Colour mark and choose colours of your preference

I liked the aesthetics of having a waffles chart make from circles, rather than squares, so I changed the chart type to ‘Circle’

Drag the ‘Team Filter’ field from the ‘progress_dummy_data’ data source onto the Filters card and set it as True

Next, remove the headers, lines and borders and you’re all done!

You can add some labels in the form of annotation, however, if the data is likely to change then this isn’t really an option as it will disappear each time the data changes
I would instead opt to create a separate sheet with just the value as text and display that alongside the waffle chart in a dashboard
I hope you found this useful but if you have any questions – please feel free to leave a comment below!
The workbook on Tableau Public below contains all of the chart types used in the ‘Progress to Target’ series, including this one




Comments